初心者でもできる!Shopifyテーマカスタマイズ入門
「他のShopifyストアとデザインが似てしまって個性が出せない…」
「売上を伸ばすために、もっと見た目を整えたい…」
こんな悩みを抱えている方もいるのではないでしょうか?
こんにちは、ShopifyエキスパートのAiriです。
Shopifyでは、ノーコードでも簡単にストアのデザインをカスタマイズできます。さらにコード編集やアプリを使えば、オリジナリティのあるショップを作ることが可能です。
この記事では、テーマをカスタマイズするための準備から編集、アプリ活用までを初心者向けにわかりやすく解説します。
読み終わるころには、あなたもストアを自分でカスタマイズできるようになります!
Shopifyをカスタマイズする前に準備すべき3つのこと
Shopifyをカスタマイズする前に準備すべきことが、3つあります
- カスタマイズの目的を明確にする
- テーマのバックアップを取る
- テスト環境(複製テーマ)を用意する
それぞれの内容を解説します。
1. カスタマイズの目的を明確にする
「デザイン改善で回遊率を上げたい」「商品ページで購入率を高めたい」など、目標を明確にすることで、無駄のないカスタマイズが可能になります。
2. テーマのバックアップを取る
まずは現在使っているテーマを「複製」して保存しましょう。Shopify管理画面の「オンラインストア > テーマ」セクションから「… → 複製」で簡単に行えます。
もしテーマを編集した際に不具合が生じた場合のために、テーマのバックアップをとると安心です。
3. テスト環境(複製テーマ)を用意する
いきなり本番テーマをいじるのはNGです。
テスト環境を用意した方が良い理由は、事故が起きた時や失敗した時などに、復元できるためです。
複製テーマで確認しながら編集し、完成後に公開することで事故を防げます。
ノーコードでShopifyのテーマをカスタマイズする方法
Shopifyの「テーマエディタ」を使えば、コード不要で以下のような編集が可能です。
- サイトのカラーやフォント変更
- ロゴ・ファビコンの追加
- バナー画像の差し替え
- セクションの並び替え
- フッターやナビゲーションの編集
テーマエディタの開き方
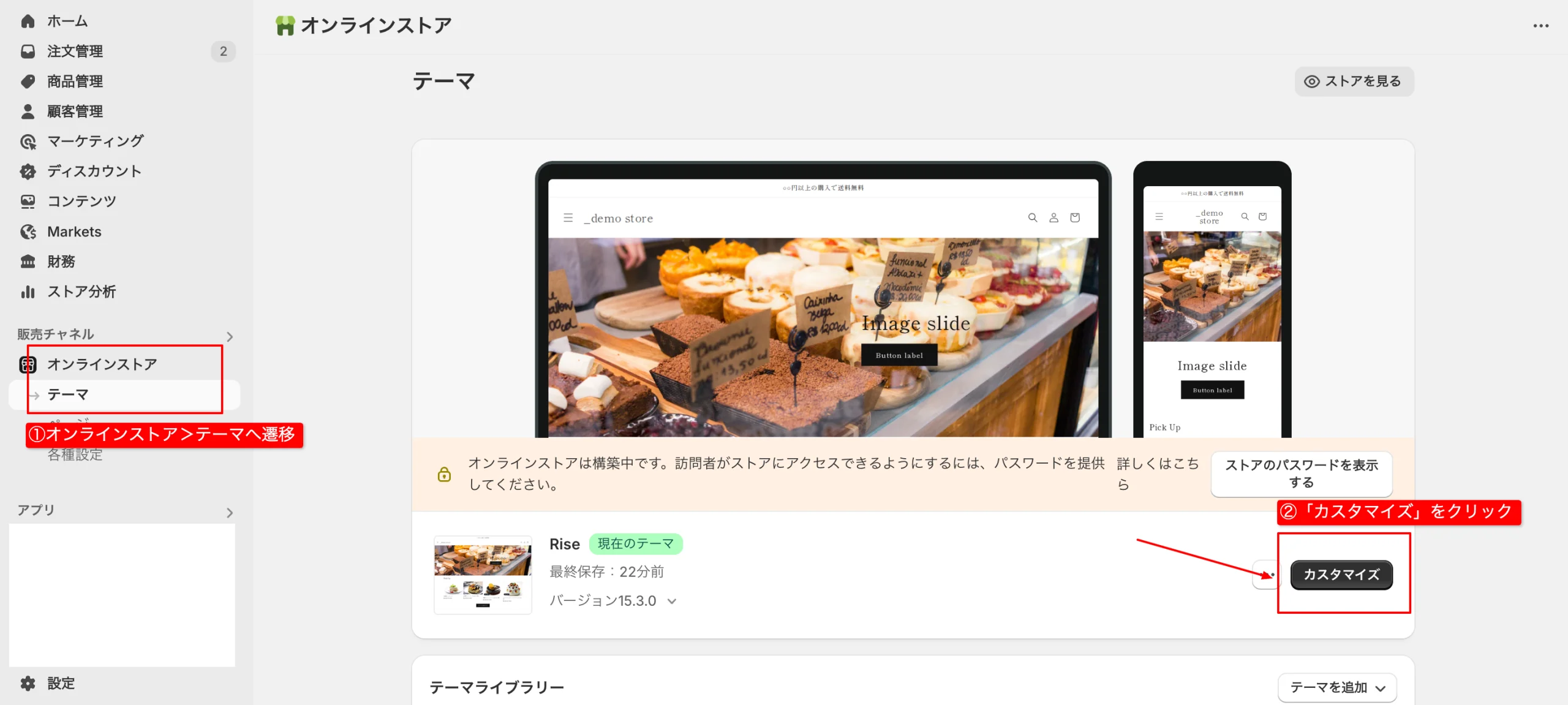
Shopify管理画面の「オンラインストア > テーマ」から、「カスタマイズ」をクリック。
操作はドラッグ&ドロップ中心で直感的。初めての方は、まずこの範囲で変更してみるのがおすすめです。
コード編集すればさらに自由にShopifyをカスタマイズ可能
デザインや機能をもっと細かく調整したい場合は、Liquid・HTML・CSSで以下のようなカスタマイズができます。
- 特定のセクションだけフォントサイズを変える
- ボタンのデザインをオリジナルなものにする
- 商品ページにオリジナルの表示要素を追加する
コード編集画面の開き方
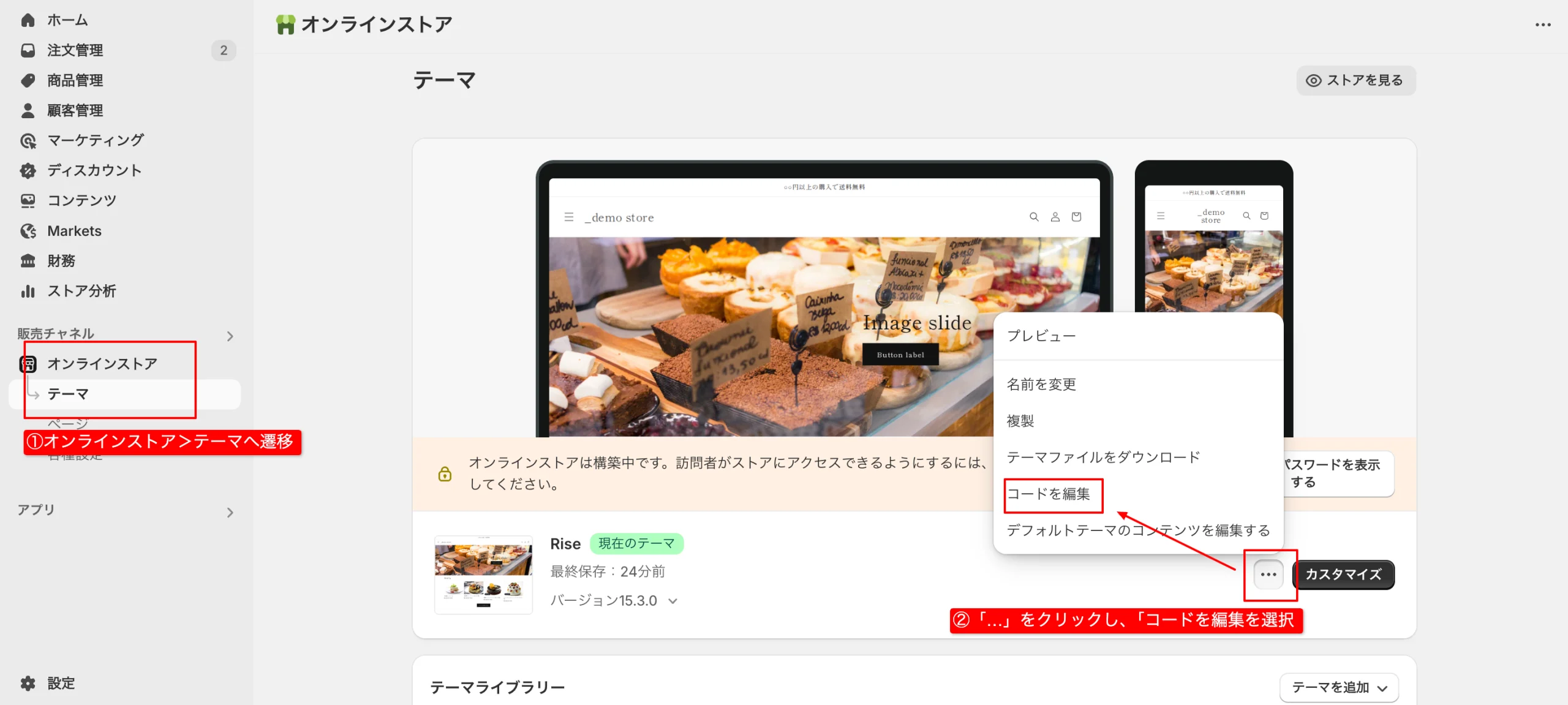
Shopify管理画面の「オンラインストア > テーマ」から、「… → コード編集」をクリック。
コード編集は柔軟性が高い反面、誤って崩れるリスクもあるため、事前のバックアップとテスト確認を忘れずに。
Shopifyアプリを使えばデザインの幅が広がる
デザインや機能の幅をもっと広げたいときは、Shopifyアプリの活用がおすすめです。専門的なスキルがなくても、アプリを使えば簡単に高機能で見栄えのよいストアに仕上げられます。
Shopifyのテーマをカスタマイズするのにおすすめのアプリ3選
Shopifyのテーマをカスタマイズするのにおすすめのアプリを3つご紹介します。
- PageFly
- Metafields Guru
- Judge.me
以下、詳しく解説していきます。
PageFly

画像引用:PageFly
PageFlyは、ドラッグ&ドロップ操作で誰でも簡単にShopifyのページを作成・カスタマイズできるアプリです。100以上のテンプレートやCRO要素を備え、SEOやモバイル表示にも対応。初心者からプロまで幅広く活用できます。
Metafields Guru

画像引用:Metafields Guru
Metafields Guruは、メタフィールドの作成・表示・管理・移行・バックアップが簡単にでき、データに強いストアを構築することができるアプリです。
Judge.me

画像引用:Judge.me
Judge.meは、無制限のレビューや評価を収集・表示できるアプリです。写真・動画付きレビューやGoogleレビュー、SNS連携で信頼を高め、購入を後押しします。紹介特典やAmazonレビューの取込みも可能です。
Shopfyのテーマカスタマイズに関するよくある失敗とその対策
ここでは、Shopfyのテーマをカスタマイズする際によくある失敗とその対策を解説します。
テーマを直接編集したら、デザインが崩れてしまった!
編集を始める前に、必ずテーマを「複製」しておきましょう。テスト環境で確認しながら進めることで、本番ストアへの影響を防げます。
テーマをアップデートしたら、せっかくのカスタマイズが消えた!
変更内容はGitHubなどで管理しておくと安心です。更新前にバックアップを取る習慣も大切です。
ストアの表示が重くなった…
画像サイズを圧縮したり、使っていないアプリを削除することで、表示スピードを改善できます。
まとめ|Shopifyのテーマカスタマイズについて解説しました
この記事では、カスタマイズを始める前の準備から、具体的な編集方法、よくある失敗とその対策までをご紹介しました。
Shopifyのテーマカスタマイズは、ストアの魅力や売上に直結する大切な要素です。
ノーコードでも気軽に始められ、コードやアプリを活用すれば、より自由度の高いストア作りが可能になります。
大切なのは、「目的を明確にしながら、少しずつ手を加えていくこと」。焦らず段階的に進めることで、自分らしいストアに近づいていきます。
あなたのストアが、より魅力的に、そして成果につながるように、ぜひ本記事を参考に、カスタマイズにチャレンジしてみてくださいね。